AC Dimmer
MPDMv7.5 Arduino IDE driver example
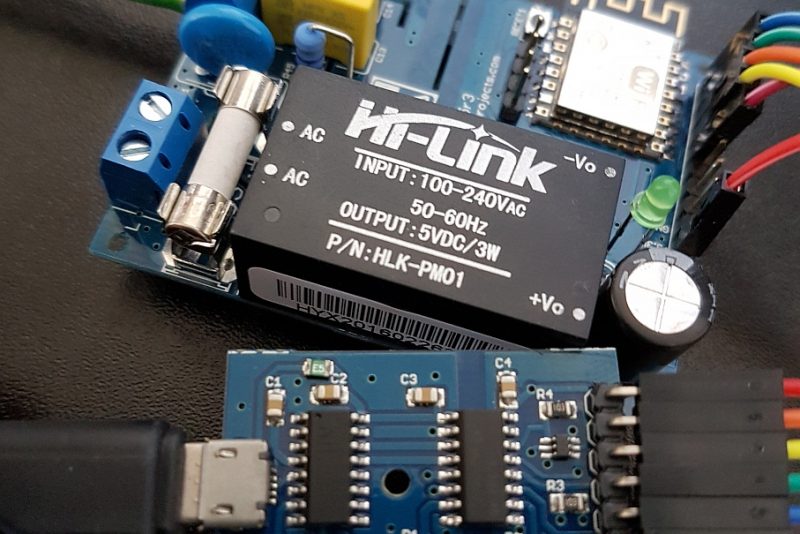
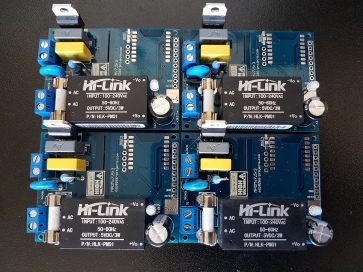
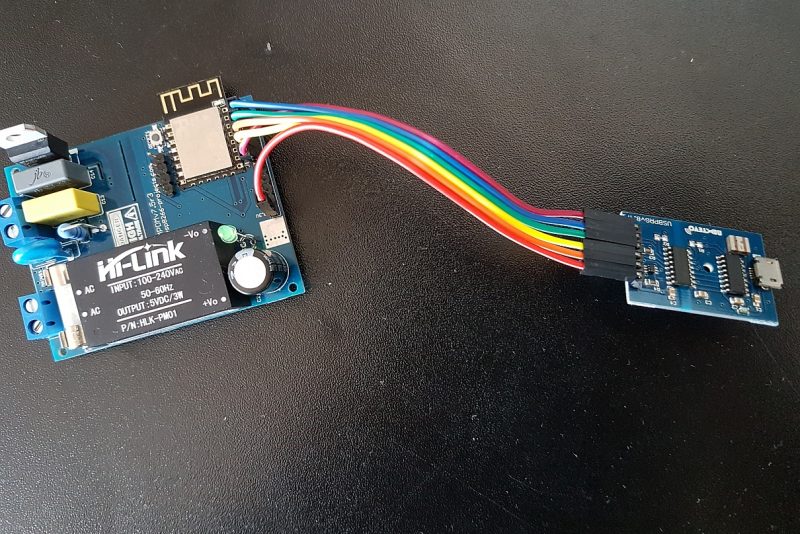
For a more detailed description please take a look at the Part 1: MPDMv7.5 AC Dimmer devboard overview MPDMv7.5 AC Dimmer devboard is also available on Tindie Store A very simple MPDMv7.5 Arduino IDE driver example: const int vcntPin = Read more…